More About Responsive Design
Building a responsive and clean design for your website is a vital part of the website development process, particularly with today’s multi-device user patterns.
The more responsive your website’s design, the higher traffic and better search engine ranking it will see. The ultimate benefits to businesses and organizations are greater accessibility, a wider reach, and improved user engagement across devices.
So, what is responsive design in website development precisely?
The modern web design and development approach of responsive designing essentially aims to build websites, platforms, and applications that seamlessly adapt to different devices, screen sizes, and orientations. It involves using a combination of layouts, resolutions, and cascading style sheets.
A responsive web design takes into consideration fluid navigation, readable text, clickable and correctly sized buttons and links, and optimized touch interactions for mobile devices. This approach results in an optimal and intuitive user experience across devices, including smartphones, tablets, desktop computers, and laptops.
It is important to check the responsiveness of your website on various mobile devices. Consider this statistic: Around 60.67% of web traffic is routed through mobile devices. This points to the need for a mobile-focused responsive web design to rank on search engines.
Today, responsive designing is increasingly tailored to take a mobile-first approach. This involves designing and developing the mobile version of a website or application first, followed by progressively optimizing the layout and individual features for larger screens.
A responsive design helps and encourages the audience to navigate, engage with, and return to the website. As it contributes to the overall success of the user interface, a responsive design is key for the reception and usage of any app or website. If one fails to create a responsive design, the website will not be easy to navigate on small screens and will load images and videos very slowly, reducing visitors’ interest.
A responsive design for social media platforms allows for the proper display of images and other media regardless of the device type. It also improves the user experience by identifying associated bugs and other issues.
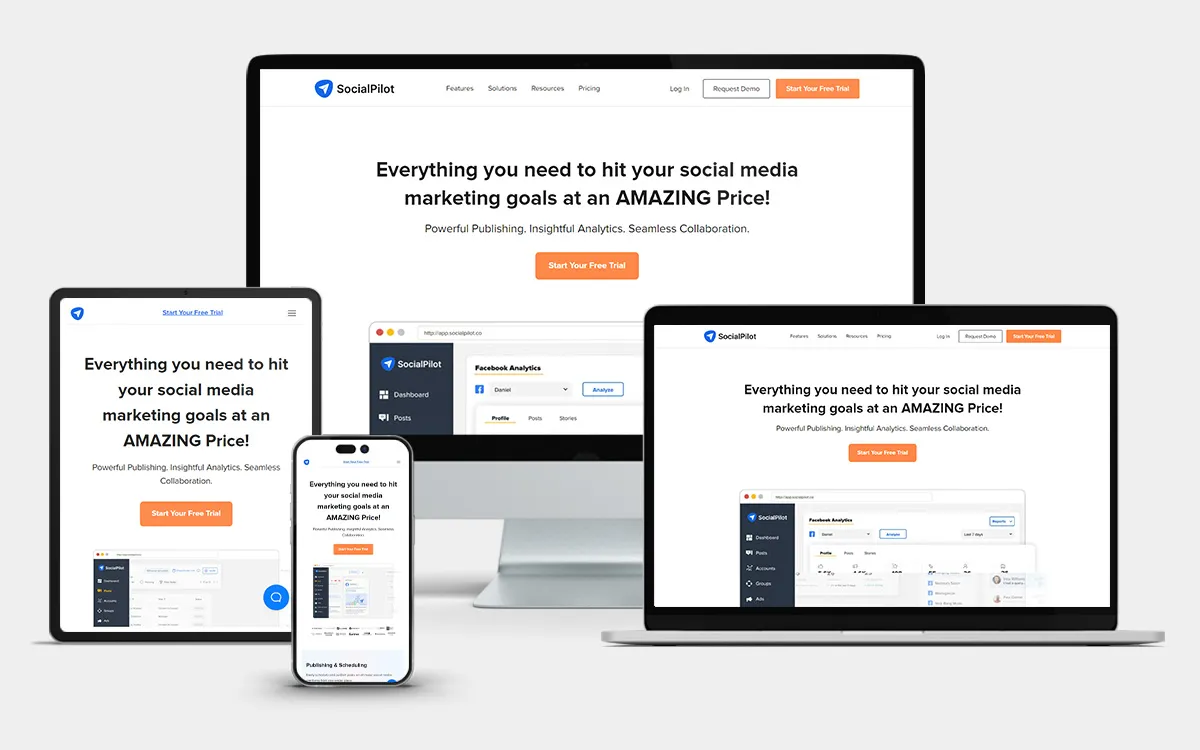
The following image shows a SocialPilot webpage appearing in an optimized way on different devices.